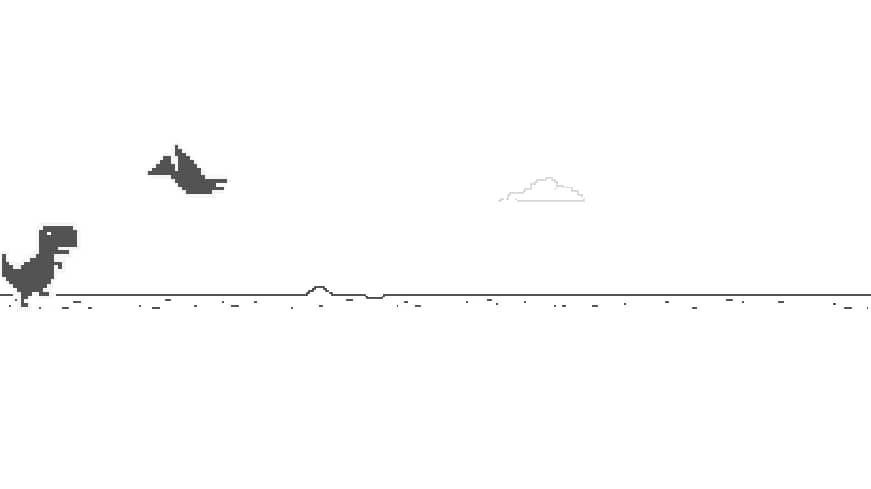
How to Code Your Own Dino-Game:. Using CSS @keyframe Animation, by John Murphy Fleenor
Por um escritor misterioso
Descrição
Note: This article uses Javascript, HTML, and CSS with a focus on how to use @keyframe animation. It’s written by a beginner programmer for beginner programmers to be a simple starter guide. For more…

Deno Basics in 5 Munites. A Brief Introduction

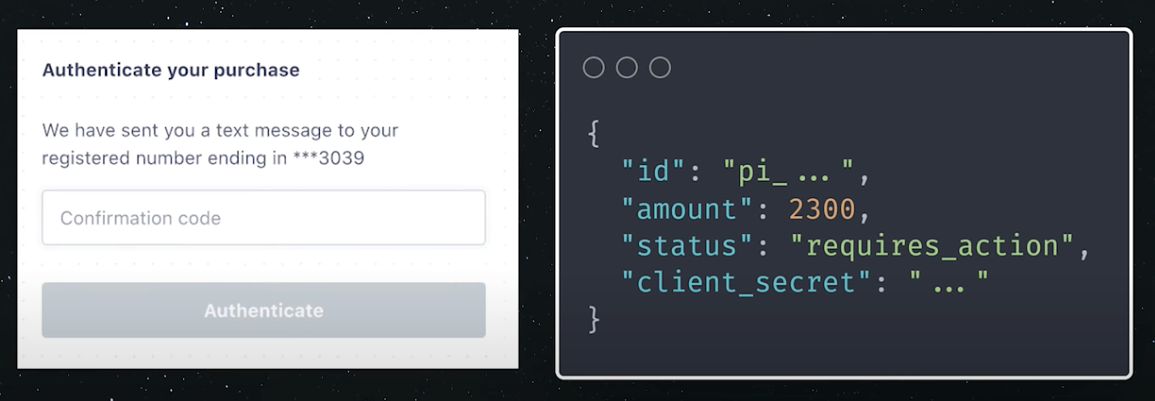
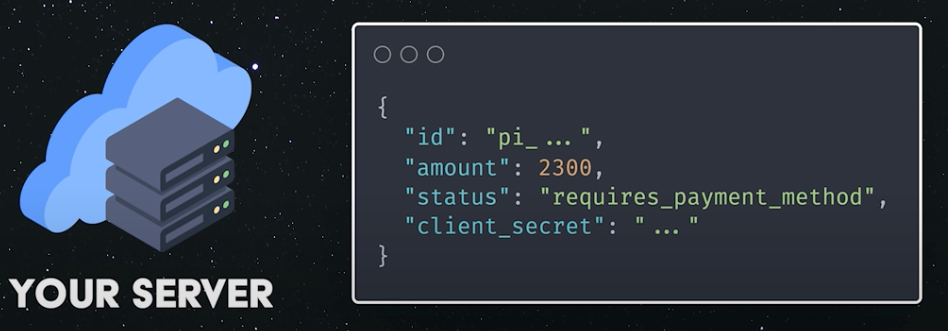
Stripe Checkout API Basics. Why use Stripe in the First Place
How to Code Your Own Dino-Game:. Using CSS @keyframe Animation

How to Code Your Own Dino-Game:. Using CSS @keyframe Animation

Deno Basics in 5 Munites. A Brief Introduction

Session vs Token-based Authentication

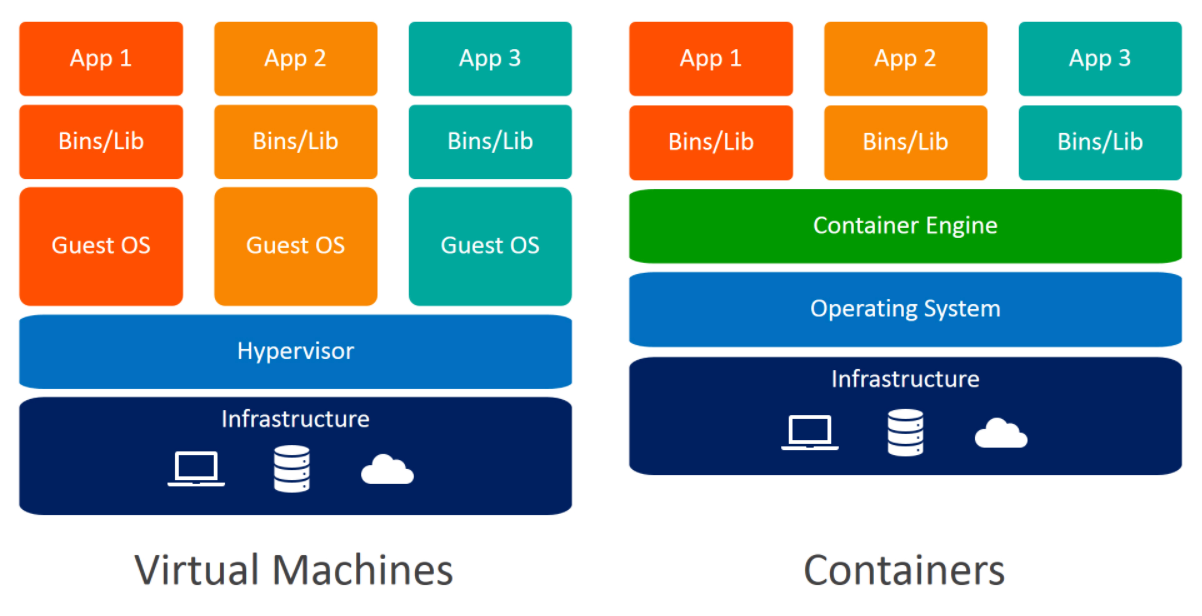
Docker Component Basics. What is Docker?

React Router 6 vs React Router 5. Keeping up with the times!

Stripe Checkout API Basics. Why use Stripe in the First Place

NGINX Basics. How and When to Use it!

John Murphy Fleenor – Medium
de
por adulto (o preço varia de acordo com o tamanho do grupo)